Those of you who know me, know that not only do I love analytics data, but that I also love accessibility. There are a lot of scanning tools on the market that can let you know if your website’s images are missing alt tags. But I spend a better part of my day in Google Analytics. So I wanted to find a way to get that data within the tool I use everyday and am most comfortable with.
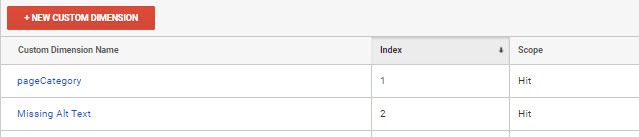
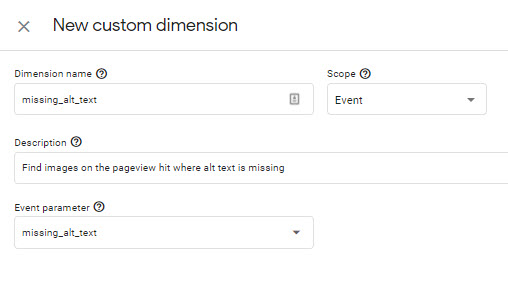
Step 1: Make a Custom Dimension
You’ll need to start with a custom dimension to catch the data.
If you’re in Universal Analytics, go ahead and make a hit-scoped dimension.

In GA4 we make a new event-scoped dimension.

Step 2: Create the Variable in GTM
In GTM, create a JavaScript variable to scan the images on the page. This script looks for all images, and then looks at the alt attribute to see if it’s present, and if it is, if it’s empty.
function(){
images = document.getElementsByTagName("img")
noAlts = ""
for (i=0; i<images.length; i++) {
if (!images[i].alt || images[i].alt=””) {
noAlts += images[i].src + " has no alt text; "
}
}
return noAlts
}
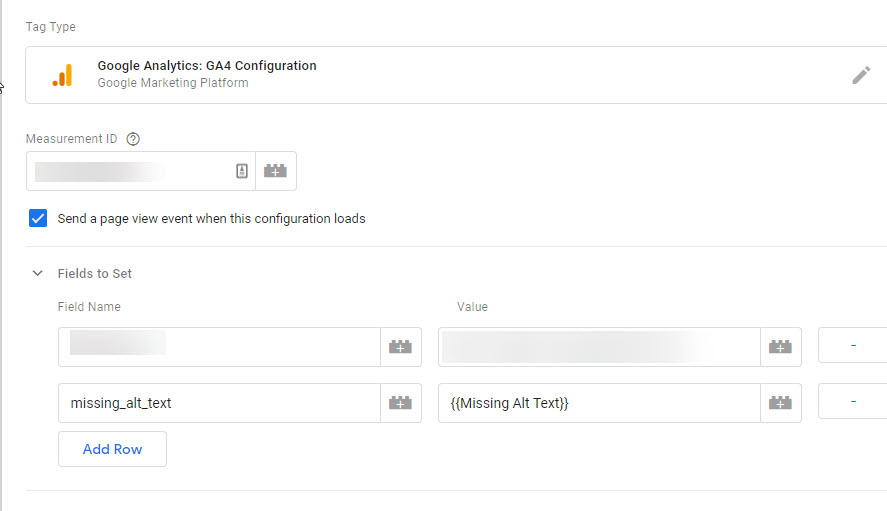
Step 3: Set the variable in your Analytics Setup
For Universal Analytics, set the custom dimension in the Global Universal Analytics Variable:

For GA4, add it to the GA4 Configuration tag.

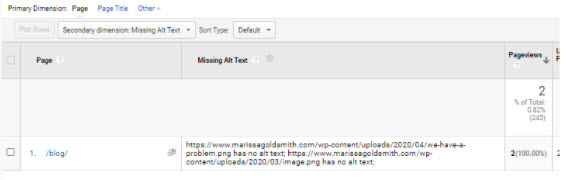
Publish, and build reports.
You can now use the Missing Alt Text as a secondary dimension in Universal Analytics.

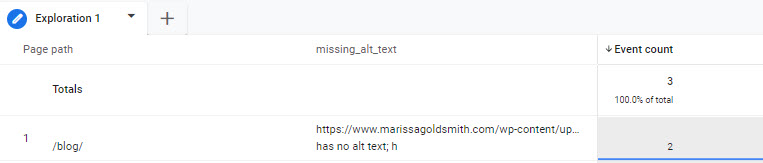
In GA4, you can look at the details for the page_view event, or create a custom report in the Analysis Hub.

Warning! 1: This WILL get messy if/when you have a lot of missing alt tags. Some sites have 50+ images with missing alt tags. If that’s yours, you may wind up exceeding storage limits for custom dimensions.
Warning! 2: This looks to the presence of alt attributes. It will not judge the quality of your alt text.
Warning! 3: There are times when it is valid to have an empty alt text. If you’re getting too many false positives because of valid empty alt tags, remove || images[i].alt=”” from the script.
Now excuse me while I figure out why my blog index page doesn’t include alt images.
